Installation
Note: Things to do before starting
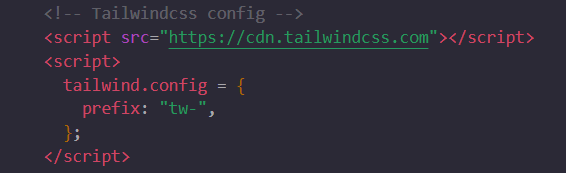
Tailwindcss codes
CDN links
Add the Play CDN script to your HTML Add the Play CDN script tag to the head of your HTML file, and start using Tailwind’s utility classes to style your content.
CDN

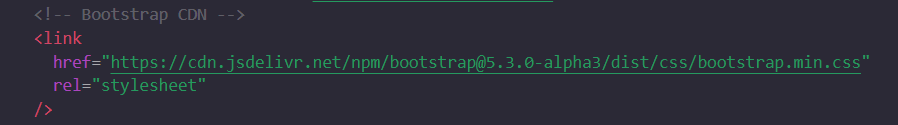
Bootstrap codes
CDN links
As reference, here are our primary CDN links. You can also use the CDN to fetch any of our.
Description URL
CSS https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css
JS https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js
CDN

Note:
This code will be placed below the title.
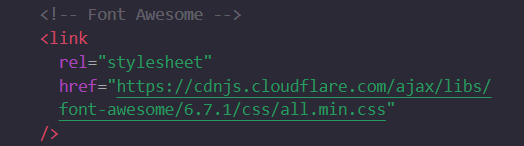
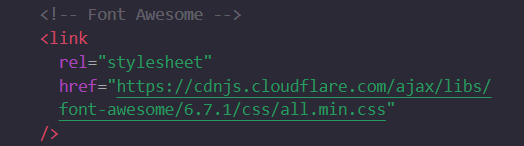
Font Awesome is a popular icon library that provides a wide
range of scalable vector icons, which can be used in web and
mobile applications. It allows developers to include icons in
their projects easily without needing to create or customize
them from scratch. These icons are vector-based, meaning they
can scale to any size without losing quality.
CDN

CDN

Note:
This code is placed inside the extend in the
tailwindcss.config.js file.
The tailwind.config.js file is the configuration file for
Tailwind CSS. It allows developers to customize and extend
Tailwind's default settings to suit the specific needs of a
project. This file is automatically generated when you
initialize Tailwind CSS using the command:
Buttons
Note: To copy an element, simply click on it.
Tailwindcss codes
Examples
Loading refers to the process during which a system (such as a website, app, or software) is performing tasks like fetching, processing, or rendering data.
- 1 Item
- 2 Item
- 3 Item
Bootstrap codes
Examples
Block
Create responsive stacks of full-width, “block buttons” like those in Bootstrap 4 with a mix of our display and gap utilities. By using utilities instead of button-specific classes, we have much greater control over spacing, alignment, and responsive behaviors.
1. To copy an element, simply click on it.
Inputs
Note: To copy an element, simply click on it.
Tailwindcss codes
Bootstrap codes
Dropdown
Note: To copy an element, simply click on it.
Tailwindcss codes
Bootstrap codes
Menu
Note: To copy an element, simply click on it.
